Why It Matters and How to Do It Right?
With the increasing number of people accessing the web through their mobile devices, a mobile-first approach has become a critical aspect of website design. As part of this approach, it’s essential to implement a responsive image strategy that ensures images are optimized for different screen sizes and devices. In this blog post, we’ll explore why a responsive image strategy is essential for a mobile-first website and how to implement it effectively.
Why Is a Responsive Image Strategy Important for a Mobile-First Website?
- Improves User Experience: A mobile-first website optimized for different screen sizes provides an improved user experience. The website will load faster by delivering the right images at the right size, leading to a better overall user experience.
- Increases Page Load Speed: One of the biggest challenges to mobile devices is slow page load speeds. Large images not optimized for smaller screens can slow down the page load time, causing frustration for users and potentially losing them as customers.
- Increases Conversion Rates: A fast-loading mobile-first website with a responsive image strategy can help increase conversion rates. By providing a better user experience, users are likelier to stick around and convert into customers.
How to Implement a Responsive Image Strategy for a Mobile-First Website
- Use Responsive Image Techniques: One of the most effective ways to implement a responsive image strategy is to use responsive image techniques such as “srcset” and “sizes” attributes. These attributes allow you to specify multiple versions of an image and have the browser choose the right one based on the screen size and device.
- Compress Images: Compressing images is another important aspect of a responsive image strategy. Large images can slow down the page load speed, so it’s important to compress images to minimize their file size.
- Choose the Right Image Format: The format you choose for your images can also impact the page load speed. Formats such as JPEG and PNG are best suited for photographs, while vector graphics such as SVG are better for logos and icons.
- Use a Content Delivery Network (CDN): A CDN can help distribute images and other content to users, reducing the load time. By using a CDN, images are delivered from a server that is closer to the user, reducing the latency and improving the overall user experience.
- Monitor Page Speed: Finally, it’s crucial to monitor the page speed to ensure your responsive image strategy works effectively. You can use tools such as Google PageSpeed Insights to monitor the page speed and identify areas where you can improve.
Responsive images using srcset example
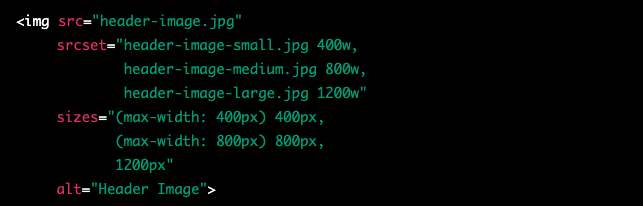
Here’s an example of how you could implement a responsive image strategy for a header image on a mobile-first website:
<img src="header-image.jpg"
srcset="header-image-small.jpg 400w,
header-image-medium.jpg 800w,
header-image-large.jpg 1200w"
sizes="(max-width: 400px) 400px,
(max-width: 800px) 800px,
1200px"
alt="Header Image">
In this example, we’re using the “srcset” attribute to specify three different versions of the header image, each with a different file size:
header-image-small.jpg(400w) is the smallest version, optimized for small screens and devices.header-image-medium.jpg(800w) is a medium-sized version, optimized for medium-sized screens and devices.header-image-large.jpg(1200w) is the largest version, optimized for large screens and devices.
The “sizes” attribute is used to specify the dimensions of the header image based on the screen size. In this example, we’re saying that if the screen width is less than 400px, the header image should be 400px wide, if the screen width is less than 800px, it should be 800px wide, and if the screen width is more significant than 800px, it should be 1200px wide.
Using these attributes, the browser will choose the right version of the header image based on the screen size and device, ensuring the best possible user experience.
In conclusion, a responsive image strategy is essential to a mobile-first website. Optimizing images for different screen sizes and devices can provide a better user experience, increase page load speed, and ultimately increase conversion rates. Implementing a responsive image strategy is relatively simple. It can be done by using responsive image techniques, compressing images, choosing the proper image format, using a CDN, and monitoring page speed.