Digital Asset Management (DAM) is essential for modern businesses. It helps organizations to organize, store, and deliver their digital assets efficiently. In this blog post, we will compare three of the top DAM providers – Adobe Experience Manager, Acquia DAM, and Cloudinary – to help you choose the best solution for your business. Adobe Experience […]
The State of Cybersecurity and Privacy – Preparing for the New Digital Frontier
An in-depth look at the challenges of cybersecurity and privacy in the digital age, and how individuals and organizations can stay ahead of the curve In today’s increasingly digital world, the importance of cybersecurity and privacy has never been more apparent. As our lives become more interconnected through technology, the need to protect our data […]
Reactive Programming – The Key to Efficient and Scalable Applications
Introduction to reactive programming, advantages of reactive programming and where to get started
Micro Frontend Slicing Strategies
Micro frontends are a popular architectural pattern that enables the development of large and complex applications by breaking them down into smaller, more manageable pieces. This approach benefits large retail e-commerce websites, enabling better scalability, maintainability, and flexibility. Choosing the best micro frontend slicing approach depends on your specific requirements, team structure, and business objectives. […]
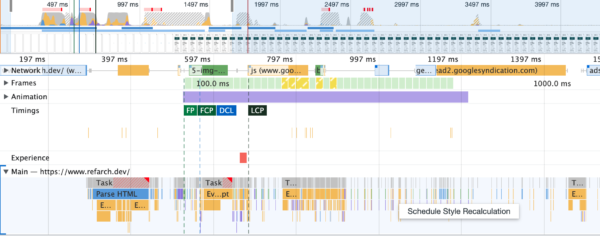
Critical Rendering Path and how to optimize CRP
Lets learn about Critical rendering path and optimizing the rendering using metrics such as FCP, TTI, Speed Index, TBT, and TTFB. The Critical Rendering Path (CRP) is a series of steps that the browser takes to render a web page, from requesting the HTML code to displaying the final visual content. The performance of the […]
Essential guide to Promise methods in JavaScript
A practical guide to understand the difference between Promise, Promise.all, Promise.allsettled and Promise.race with examples Promises are an essential part of JavaScript. They allow developers to write asynchronous code that is easy to read and understand. Promises are objects that represent the eventual completion or failure of an asynchronous operation and their state can be […]
Five img attributes you don’t know
As one of the most widely used HTML elements, the img tag is essential for displaying images on the web. While the src, alt, width, and height attributes are commonly used, there are several other attributes that are less well-known but can provide additional functionality and performance optimizations. 1. loading Attribute The loading attribute was […]
Introduction to React Query and useQuery
This post helps you to learn when to implement React Query and useQuery based solution React Query is a powerful library that simplifies state management and data fetching in React applications. It allows you to manage and cache server state, reduce the number of API requests, and improve the performance of your application. This blog […]
Passing data from child component to parent component in React JS
To pass data from a child component to a parent component in React, you can use callback functions that are passed down as props to the child component. The child component can then call these functions to pass data back up to the parent component. In this example, the ParentComponent uses the useState hook to […]
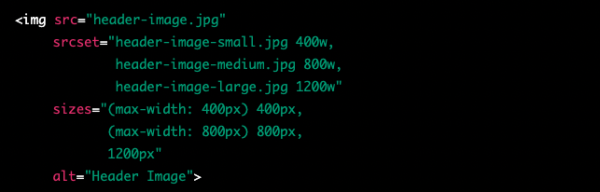
Responsive Image Strategy for a Mobile-First Website
Why It Matters and How to Do It Right? With the increasing number of people accessing the web through their mobile devices, a mobile-first approach has become a critical aspect of website design. As part of this approach, it’s essential to implement a responsive image strategy that ensures images are optimized for different screen sizes […]